文獻標識碼: A
文章編號: 0258-7998(2014)02-0128-04
靜態網頁技術廣泛用于早期的信息系統中,系統頁面中的超文本結構和導航菜單是描述語言的典型方式。超文本與關系數據庫全面集成,實現了具有豐富數據集成的頁面,但也對設計模式和描述語言提出了新要求。隨著頁面交互性的增加、客戶端腳本語言的改進以及cookies和會話框等概念的出現,傳統描述語言在這些豐富的頁面技術方面顯得非常困難,只可提供可視化的組件,系統的交互性普遍受到傳統網頁模式的極大限制[1-2]。簡單的使用頁面鏈接顯然已不能滿足用戶對系統頁面性能方面日益增長的需求,以及用戶對系統快速、高效、準確響應的要求。
被廣泛采用的基于“請求—響應”這種傳統MVC交互模式的信息系統,在每次頁面數據和請求響應的處理過程中,首先通過后臺函數獲取用戶填寫的表單字段內容,然后將攜帶表單內容的函數被整個傳送到對應的處理函數(通常是具體的Action函數實現處理過程),完成與數據庫的交互,最后服務器根據處理結果,全面更新相應的頁面進行響應。在數據的傳遞、交互,以及服務器上的腳本和程序處理過程中,用戶必須被迫等待頁面響應,直到服務器安全返回數據后,再重新繪制整個系統頁面。在整個處理過程中,用戶得不到實時反饋,系統表現出較差的數據通信實時性,浪費了大量的帶寬和服務器處理空間[3]。而新興的Ajax技術整合了傳統的Web應用程序設計技術,將傳統Web頁面進行改進,并轉化成具有很強交互性的Web應用程序,極大提高了各網站Web頁面與用戶的交互能力和響應速度[4],并已廣泛應用于各信息系統的建設中。
針對MVC模式的信息系統在數據響應、處理時的頁面等待問題,結合Ajax在Web應用程序中的應用,本文介紹了Ajax技術的基本原理,分析了Ajax技術的特點,對于改變MVC 模式的信息系統頁面中數據處理過程和提高數據響應速度提出了具體實現方法。
1 Ajax技術
技術上來看,Ajax技術是多種傳統網頁技術的結合,主要包括:超文本標記語言(HTML)、JavaScript、文檔模型DOM(Document Object Model)等;從實際表現出的作用上來看,Ajax的主要作用是為各Web頁面與服務器之間的數據信息交換提供一種便捷、可靠的解決方案。其中,HTML作用并沒有大的變化,仍是用于描述Web網頁的表單字段等,并且通過標記符號來標記應用程序其他部分要使用的字段,結合CSS實現Web頁面的標準化顯示。JavaScript代碼是Ajax應用程序的核心代碼,它用于獲取和處理Web頁面的所有表單數據,幫助改進Web頁面與服務器上應用程序之間的數據通信,JavaScript中的XMLHttpRequest對象是實現Ajax技術的核心[5]。文檔對象模型DOM定義操作文檔對象的接口,將文檔看成樹形結構的數據對象,每個樹種節點對應一個XML標記(即對象),作為Ajax開發的基礎結構和精髓部分,DOM用于處理HTML文檔中的元素和某些情況下服務器返回的XML,它將Web頁面中需要交互的部分元素設置為對象,通過對對象的操作改變靜態Web頁面的內容[6-7]。可見DOM是實現在瀏覽器端改變頁面內容,實現Web頁面局部刷新和異步請求的基礎。
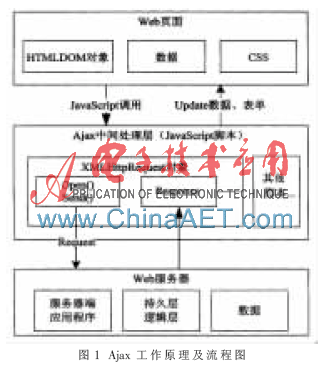
Ajax工作原理的主要特點是作為提供給用戶使用的瀏覽器端Web頁面與處理Web頁面中各數據、對象的服務器之間的中間處理層,對Web頁面中用戶請求的處理工作由Ajax中間層和服務器共同處理[8]。通常當頁面數據需要變化(更新、重置等情況)時,Ajax會通過XMLHttpRequest對象向服務器發送請求,因此,可以將Ajax中間處理層看作Web頁面端的一個后臺服務程序,利用Ajax構造的中間處理層實現Web頁面與服務器之間的數據通信及大數據的實時更新等[9]。Ajax的整體工作原理以及流程如圖1所示。

2 Ajax技術的實現
Ajax最大的特點是將Web頁面數據與服務器之間的交互轉入后臺,減少了傳統Web頁面每次數據更新都必須等待后臺服務器響應所造成的大量時間浪費,以及每次更新頁面都必須重復傳輸大量的不必要信息所造成的通信帶寬浪費[10]。Ajax中間處理層最主要的作用就是解決以上兩個問題,而其最核心的構成部件是XMLHttpRequest對象,由XMLHttpRequest對象進行數據的傳輸和獲取服務器響應,其基本組成和創建過程為:(1)新建XMLHttpRequest對象,如var request=new XMLHttpRequest()。(2)通過open()方法新建Web頁面端到服務器的請求。語法如request.open(“GET””,url,true),即使用GET方法請求服務器,通過url攜帶請求的具體信息(如向服務器請求的具體函數方法),“true”為默認值,表示請求為異步請求,通過“true”保證程序發送請求之后可繼續執行,而不必等待服務器響應。(3)通過readystate屬性提供當前HTML的就緒狀態,設置服務器完成請求處理之后如何進行響應,如要求相應之后即更新Web頁面數據,則在send()方法之前定義request.onreadystatechange=updateData,同時定義function updateData(){}的具體函數實現法。(4)通過send()方法向服務器發送請求。send()方法是一個Ajax事件,語法如request.send(“user=”+username+”&pwd”+password),通過send()攜帶需要傳遞的數據提交給服務器處理。(5)通過responseText屬性攜帶服務器返回的響應文本,通常定義在回調函數中,如updateData(){var response=request.responseText;},最后回調函數通過訪問DOM對象樹實現無頁面刷新情況下的部分數據更新。
3 基于Ajax和MVC模式的信息系統設計
普通的MVC模式由JSP組成視圖層,Servlet組成控制層,Javabean組成模型層。為改善MVC模式下信息系統(主要是針對B/S架構的信息系統)的交互性,使其具有更強的交互性及更快的響應速度,為用戶提供更高效的服務。在系統的設計過程中引入Ajax技術是非常好的選擇,同時Ajax能夠使得系統Web頁面的設計更加便捷,能夠縮短開發周期,降低信息系統各模塊代碼的耦合性、提高代碼可重用性[11]。信息系統(B/S架構)的設計要求提供Web頁面端用于系統與用戶的交互,主要通過JSP頁面實現。普通信息系統主要功能包括對用戶信息的基本操作,以及通過Web頁面對數據庫中的信息進行增、刪、查、改等操作。信息系統與用戶的交互主要涉及對頁面數據的獲取、數據的傳輸、數據與數據庫的交互、頁面的更新等。
結合Ajax的信息系統設計并沒有顛覆MVC設計模式的整體框架,而是在MVC系統的體系結構中根據Web頁面對數據處理的具體需要融入Ajax技術。信息系統中的Ajax使用與Web 2.0應用中的Ajax技術稍有不同,它并未完全套用XMLHttpRequest對象的定義方式,而是應用于MVC模式中的XMLHttpRequest對象被改進了。為了更加方便處理來自系統頁面中的請求發送和對數據的調用、回調等,在系統設計中使用的是jQuery中$.ajax()方法,其結構如$.ajax(option),它只包含一個參數,但在這個對象中同時包含所有的請求設置、回調函數等信息。使用$.get()或$.post()方法進行異步請求,獲取輸入數據并建立與服務器連接,實現XMLHttpRequest對象在Web應用中的作用,其結構為:$.get(url [data] [callback] [type])。使用$.getJSON方法獲取json數據(輕量級的一種數據交換格式),通過json的使用能夠很方便地將來自頁面的信息轉換為字符串傳遞給服務器端程序。
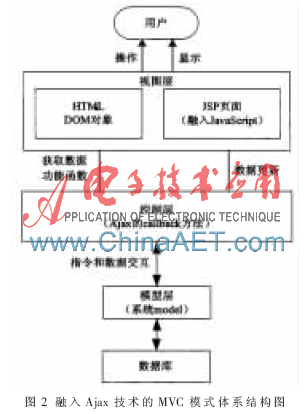
根據$.ajax()函數方法的用法特點以及Ajax技術的整體工作原理,結合MVC模式的三層結構,融入了Ajax技術的MVC模式信息系統體系結構[12],如圖2所示。

由圖2可見,MVC模式被進一步細化了。在視圖層的設計中將Web頁面的表單和數據寫為HTML文檔和各獨立的DOM對象,與JSP頁面構成新的視圖層,以方便利用Ajax技術對頁面對象進行操作。通過JavaScript定義頁面中數據請求的傳輸方式,通過$.ajax()對象寫入到*.jsp文檔中。分離Servlet控制層的數據轉換處理過程和視圖層數據顯示的控制過程,并將對視圖層的數據獲取等過程提前到Web頁面中進行,簡化邏輯處理層的操作。控制器的處理工作主要變為傳遞函數獲取到的數據字符串,并定義通過請求響應成功后的callback函數作為數據處理的中轉站,完成與模型層的數據通信,為視圖層提供響應,callback函數定義為jQuery.getJSON(url,data,callback)。
信息系統中廣泛存在對用戶信息的管理,其中一項就是對用戶的登錄名和密碼的修改功能。首先,通過Ajax技術,設計視圖層表單和JSP頁面。接著,從控制層中分離出數據的傳遞功能和具體數據獲取功能,通過JavaScript在*.jsp文檔中的$.ajax()方法定義頁面中數據的傳遞方式、傳輸格式、目標地址等,為后續控制層獲取數據提供基礎服務。Servlet控制器則專注于具體數據傳遞功能的實現(Action),將輸入數據傳遞給具體的功能函數進行處理。之后數據通過Javabean模型與數據庫實現數據交互,完成用戶數據的刪除,最后回調函數通過DOM對象樹實現無頁面刷新情況下的部分數據更新。整個功能設計的部分實現代碼如下:
(1)定義用戶名、密碼的視圖層設計主要代碼為:
<tr>
<td class="tdWidth">登錄名:</td>
<td>
<input type="text" name="username" id="username"
class="inputText" disabled="disabled" />
</td>
<td class="tdWidth">登錄密碼:</td>
<td>
<input type="password" name="userPwd" id="userPwd"
class="inputText" />
</td>
</tr>
(2)JSP頁面中的$.ajax( )方法部分腳本代碼實現如下。
$.ajax({
type: "POST", //用POST方式傳輸
datatype:"json", //數據格式: JSON
url:'updateUserAdmin.action', //目標地址
data:"userId=<%=userId%>"
&username="+username+"&userPwd="+userPwd"
success:function(root){
var obj = eval(′(′+ root + ′)′);
}
(3)控制器中的Action實現代碼如下:
publicvoid updateUserAdmin(){
customer = new SUsers();
customer.setUserName(username);
customer.setUserPwd(userPwd);
int temp=
adminEmployeeService.updateUserAdmin(customer)
}
整個過程中,首先將視圖層中的各元素、表單等設計為DOM對象模式,在JSP頁面中編寫數據獲取Ajax技術實現代碼,將數據傳遞給控制器Action,控制器將數據進行轉換并傳遞給功能函數,最后模型層根據數據的變化完成與數據庫信息的交互。數據處理功能的實現只是對Web頁面中定義的DOM對象樹中需要處理的節點進行操作。按照這種設計和實現方法,將Ajax技術應用于對整個信息系統的管理中,從而避免系統JSP頁面信息的整體傳輸和刷新,縮短用戶的等待時間,減少服務器和通信帶寬資源的浪費。同時Web頁面允許用戶繼續操作其他表單,提供一種多進程并發處理的模式,使得信息系統表現出較強的實時交互性。
本文根據Ajax技術的特點,利用其在Web應用程序中表現出的優異互動性,借助XMLHttpRequest對象的處理思想,將jQuery的Ajax方法融入MVC模式信息系統(B/S架構)的設計中。將系統Web頁面需要交互的元素設置為DOM對象樹,通過JavaScript編碼操作對象,使得系統能夠實現數據的異步、實時處理。從而使得信息系統的Web頁面具有很強的交互性,避免了用戶在使用系統的過程中,因為等待后臺數據的處理而停止其他工作,提高了時間利用率和系統工作效率。但數據的通信和處理過程還是顯得非常冗雜,后續主要研究應該包括:如何通過Ajax技術的$.ajax()方法建立頁面數據到模型層直接通信,及如何實現將數據的獲取和處理函數嵌入到$.ajax()中。
參考文獻
[1] SINGH A K. Ajax asynchronous database refresh[J]. International Journal of Information and Communication Technology Research, 2012,2(8):669-703.
[2] 黃偉.基于MVC架構的Web應用系統設計[J]. 微型機與應用,2004,23(11):13-15.
[3] 楊斌,張衛東,張利欣,等. 基于Ajax的Observer模式客戶端研究[J].計算機工程,2010,36(24):4-5.
[4] 張宇,王映輝,張翔南. 基于Spring的MVC框架設計與實現[J]. 計算機工程,2010,36(4):59-62.
[5] 朱印宏. JavaScript征途[M]. 北京:電子工業出版社,2009.
[6] 陳莉莉,張麗,劉正龍.搜索引擎中基于狀態的Ajax動態網頁提取研究[J].計算機應用與軟件, 2013,30(7):217-220.
[7] 郭泉成,劉紅,雷長海.基于Asp.net Ajax技術的民主評議系統設計與實現[J].微型機與應用,2013,32(10):4-6.
[8] DUDA C, FREY G, KOSSMANN D,et al. AJAXSearching: crawing, indexing and searching Web 2.0 application[C]. VLDB, 2008.
[9] SINGH A K. Ajax complexity[J]. International Journal of Engineering Science Paradigms and Researches,2012,1(1):2319-6564.
[10] 林劍熊, 周曉慧. 基于Ajax和MVC架構的研究與應用[J].機電工程,2010,27(4):90-92.
[11] 陽鋒 徐建波. AJAX技術的性能改進研究[J]. 計算機工程與科學, 2008,30(6):146-148.
[12] 張原,張昭,劉蕊. 基于MVC設計模式的虛擬實驗平臺模塊化設計[J].計算機工程與科學, 2013,35(8):125-129.

