摘 要: 結合實踐研究,提出了一個移動Web位置服務的整體框架,并對已有相關技術成果進行分析對比,探討了該領域未來的研究工作。
關鍵詞: 移動Web;位置服務;框架
當今移動設備中無線網接入已成為其標準特征,移動Web服務應用的挑戰可歸結為兩點:移動硬件的能力和對移動平臺的本地化支持。另外,對資源約束限制的移動設備應考慮采用已有的標準。當前移動互聯網發展迅速,越來越多的用戶使用移動終端訪問互聯網。2012年,據中國互聯網絡信息中心研究報告,手機網民數已達4.12億,并呈快速上升趨勢。在資源管理、社會經濟活動和日常生活中,有80%以上的信息屬于具有空間位置特性的地理信息。而移動位置服務是用戶在訪問網絡時最經常進行的活動之一。人類社會已經步入信息時代,信息化正在全面地刷新人們的生產與生活方式,信息服務作為信息資源與社會需求的接口,將豐富的信息資源和最有效的通信工具送到每個人的手中。
多年來,如何處理跨瀏覽器的CSS和HTML不兼容問題一直是一個難題。而Ajax技術的出現則是加劇了該問題,因為開發人員面臨新的問題:各種與Ajax有關的瀏覽器不兼容問題和異常現象。
移動應用開發人員遇到的困難還遠不止這些,因為要處理不同移動瀏覽器的不兼容問題,而且需要設計合理布局,以便適應移動設備所特有的各種外觀尺寸。
本文探討了在移動環境下,根據用戶的需要,采用主流的移動應用開發框架,精確地標記出Web資源的地理位置,并進行高效查詢處理,使移動用戶獲得高度精確地理信息的移動位置服務的基本方法和整體框架。
1 移動Web位置服務發展現狀
移動位置信息服務的建設在近年來有了飛速、跨越式的發展,取得了矚目的成就。隨著3G通信網絡的建設和完善,移動位置信息服務不但可以作為移動通信業務的一種增值業務,而且也可以作為一種便民的基本服務業務。移動空間信息服務必將成為一種廣泛推廣、并被大多數用戶所接受,繼通話、短信之后的又一廣泛使用的服務業務。
為了實現移動Web位置服務,首先需要有合適的開發框架,當前主流的移動Web開發框架包括:jQuery Mobile、jQtouch、Sencha Touch等。
(1)jQuery Mobile的主要特性:jQuery開發人員使用jQuery Mobile易于上手,因為兩者使用相同的代碼庫;如果用戶并不局限于使用某一種移動設備,那么其跨平臺兼容性這個優點非常適合;社區和企業的廣泛參與使得一些廣受歡迎的開發產品(如Dreamweaver CS 5.5)和一批值得關注的插件(如Photo Swipe)內置了對jQuery Mobile的支持。
(2)jQTouch的主要特性:基于jQuery,其側重點主要是支持基于WebKit的瀏覽器。因此,如果是面向使用基于iOS或安卓的設備的用戶,jQTouch是一個理想的選擇;jQTouch也是以HTML和CSS為基本方法來開發頁面,利用JavaScript添加動畫、特效及其他功能。如果與設計人員合作,或者開發人員不是特別精通JavaScript,而是逐步熟悉移動Web開發,那么這種方法是一個不錯的選擇。
(3)Sencha Touch的主要特性:原生的MVC架構為面向框架的開發人員提供了易于掌握的開發方式;Sencha Touch提供了眾多的教程和演示應用程序;且采用了JavaScript驅動的方法進行窗口組件布局和組織,對于熟悉窗口組件工具包的程序員來說使用將非常方便。
與移動數據庫查詢技術和互聯網搜索相比,移動Web位置服務具有特殊之處。為了實現地理位置數據服務,需要對數據庫進行相關查詢,本文結合相關研究工作,對移動Web的特性進行了分析和總結,描述了移動Web位置服務與互聯網搜索之間的差異,并給出了移動Web位置服務的基本流程和整體框架。
2 移動Web位置服務的基本流程
在位置服務中,定位服務是非常重要和關鍵的基礎環節,本文設計的定位服務體系結構如下:最低層由移動設備中的硬件組成。包括GPS接收器、WiFi和蜂窩收音機。這些可以全部充當精度和能耗級別各不相同的位置數據的提供程序;在硬件層的上面是本機代碼層。該層直接與可用的位置數據來源通信并決定使用哪個來源,根據數據的可用性以及應用程序指定的性能要求確定設備的位置。本機代碼層還借助Web服務與Internet通信,以從數據庫查找與位置有關的信息;定位服務的頂層是托管接口。應用程序使用該接口啟動和停止定位服務,設置應用程序所需的精度級別以及從本機代碼層(當它變為可用時)接收位置數據。
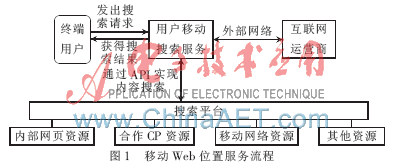
移動Web位置服務的總體框架結構分為客戶端和服務器端兩部分,如圖1所示,其整個邏輯處理流程如下:(1)移動終端通過無線網絡訪問Web服務器,并通過GPS設備獲取當前位置坐標;(2)用戶提交查詢,如果想要獲得本地信息,需將自己的位置信息附在提交的查詢中一起傳遞給位置服務平臺;(3)用戶提交查詢,若與本地信息無關,則直接提交給服務器進行處理;(4)服務器檢索到相關的信息并返回結果給移動終端顯示。

創建位置感知模塊時,開發人員必須平衡以下兩個方面:具有精確位置數據;耗電量最小。在移動設備上,這兩個要求是反比關系。生成不太精確位置信息的硬件(如WiFi和蜂窩收音機)使用的電量要比GPS接收器(通常可以獲得更精確的位置數據)使用的電量小。設計應用程序時,要遵循兩個基本原則。為位置數據選擇適當的精度級別:盡管定位服務使用多個位置信息來源,但是在任何給定的時間任何來源都可能會不可用(如無法訪問GPS衛星或基站),本機代碼層負責計算可用數據并選擇最佳來源集。本文的框架所需要做的 就是在高精度或默認的電量優化設置之間進行選擇。
設置合理的移動閾值:由于移動設備中的GPS硬件沒有天線,因此傳感器通常設計為非常敏感。這種靈敏度可能會導致信號中有少量來自表面反射以及其他環境影響的噪音。因此有可能會導致應用程序接收實際上是由信號噪音所導致的位置改變。為了平滑信號以便僅表示位置中的重大更改,可以將移動閾值設置的大一些。這也會使應用程序的耗電量降低。該設置對于導航應用程序非常有用。
3 移動Web位置服務整體框架研究
隨著移動Web技術的不斷發展,如今,移動設備上觸屏取代了鼠標,對于移動Web位置服務而言,在基本框架上有如下主要特點:
(1)觸屏操作:觸屏設備取代了鼠標,給用戶界面設計帶來更多的挑戰。移動Web開發框架應能夠給移動設備平臺提供標準的UI元素和事件處理。
(2)跨平臺:應支持不同移動平臺,例如蘋果iOS和Android等。
(3)支持HTML5標準:主流移動設備的Web瀏覽器支持最新的HTML5和CSS3。
(4)輕量級:由于目前帶寬的限制,減少文件的重點是放在移動Web開發框架上。
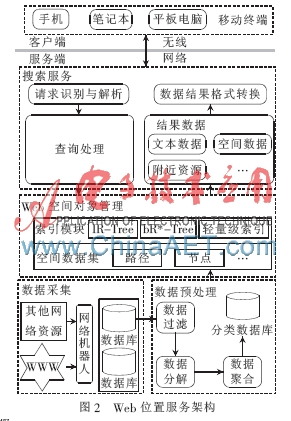
通過對Web位置服務整體流程的分析,結合移動Web基本框架的特點,將整個位置服務流程設計成B/S兩部分:客戶端顯示最終結果,不需要在大型數據庫中進行過濾和搜索工作;而服務器端承擔了大多數數據處理的工作。這種設計讓該系統可以運行在具有低處理能力的設備上。Web位置服務構架如圖2所示。

該位置服務框架被劃分為4個模塊:
(1)搜索服務模塊:通過移動終端設備提交查詢,對提交的查詢進行請求識別和解析,并進行查詢處理。最終,將搜索結果按標準格式返回給移動終端。
(2)Web空間對象管理模塊:數據預處理階段完成后,需要對Web數據源按內容所在的領域進行聚類。完成空間信息識別、地名分辨和覆蓋地理范圍的確定,形成空間數據集。同時,提供各種搜索索引,以便搜索服務模塊能快速有效地查詢相關空間數據。
(3)采集數據模塊:能自動完成空間數據的采集和保存工作,為位置服務搜索提供原始數據源,這些數據源是數據預處理模塊的輸入,為空間數據的最終整理分類提供了基礎和依據。
(4)預處理模塊:預先構建空間數據的索引,將索引和空間數據集進行關聯和集成,從而方便檢索出需要的信息。
本文對移動開發框架進行了分析,對地理位置服務的基本流程進行了總結,對位置服務整體框架進行了設計,應該根據開發的實際需要來選擇不同的移動開發框架。開發框架當中Sencha Touch功能最豐富,jQuery Mobile或jQTouch能提供高效構建交互友好的移動界面的方式。如果移動應用程序的目標較高,且青睞事件驅動的開發方式,Sencha Touch則是最佳選擇。
本文回顧與總結了當前國內外在該領域的主要研究成果,討論了移動Web位置服務中存在的若干主要問題,對位置服務的基本流程、地理標記資源、整體框架結構等進行了深入的探討和設計,并對存在的問題和可能的解決辦法進行了研究。
參考文獻
[1] 張金增,孟小峰.移動Web搜索研究[J].軟件學報,2012,23(1):46-51.
[2] ZHUGE J, HOLZ T, HAN X, et al. Characterizing the IRC2based botnet phenomenon[R]. TR22007-010,2010.
[3] GU G, PORRAS P, YEGNESWARAN V, et al. BotHunter: detecting malware infection through IDS2Driven dialog correlation[A] . In Proc. USENIX Security′07[C] . 2011:167-182.
[4] KAMVAR M, BALUJA S. A large scale study of wireless search behavior: Google mobile search. In: Grinter RE, Rodden T, Aoki PM,Cutrell E, Jeffries R, Olson GM, eds. Proc. of the SIGCHI Conf. on Human Factors in Computing Systems(CHI 2006)[C]. New York: ACM Press, 2011: 701-709.
[5] GU G, ZHANG J, LEE W. BotSniffer: detecting botnet command and control channels in Network traffic[A] . In Proc. NDSS′08[C], 2010.
[6] KARASARIDIS A, REXROAD B, HOEFLIN D. Wide2sc-ale botnet detection and characterization[A]. In Proc. USENIX HotBots′07[C]. 2011: 7.
[7] BARFORD P, BLODGETT M. Toward botnet mesocosms [A]. In Proc. USENIX HotBots′ [C]. 2011.
[8] YI J, MAGHOUL F, PENDERSEN J. Deciphering mobile search patterns: A study of Yahoo! mobile search queries. In: Huai JP, Chen R,Hon H-W, Liu YH, Ma WY, Tomkins A, Zhang XD, eds. Proc. of the 18th Int′l Conf. on World Wide Web(WWW 2008)[C]. NewYork: ACM Press, 2011: 257-266.
[9] KAMVAR M, KELLAR M, PATEL R, et al. Computers and iphones and mobile phones, oh my! A logs-based comparison of search userson different devices. In: Quemada J, León G, Maarek YS, Nejdl W, eds. Proc. of the 19th Int′l Conf. on World Wide Web (WWW2009)[C]. New York: ACM Press, 2009: 801-810.
[10] W3C.Mobile SVG porfiles[EB/OL].(2009-06-15)[2010-07-12]http://www.w3.org/TR/SVGMobile/index.html.
[11] Adobe.SVG information overview[EB/OL].[2010-07-10] htt-p://www.adobe.com/svg/viewer/install/beta.html.

