摘 要: 作為下一代Web應用標準的HTML 5,更加注重Web應用和表現及在移動Web平臺良好的用戶體驗。HTML 5的瀏覽器/服務器的開發模式、對多媒體標簽功能的支持以及在移動應用跨平臺性等優勢,對基于傳統技術的校園網應用系統來說,在開發和使用中都有了很大改進。通過對HTML 5新特性和在校園應用系統優勢的分析,旨在為校園網應用系統的開發提供新思路。
關鍵詞: HTML 5;校園網應用系統;移動Web
隨著網絡多媒體技術的高速發展和信息社會的到來,教育信息化正在全球蓬勃發展。其中,以數字化校園為代表的校園網應用系統在高校中的應用最為廣泛。這個平臺旨在對學校的教學、科研、管理和服務等的各項業務進行數字化建設,實現信息資源的全方位獲得和共享及教育過程的全面信息化。但是隨著高校信息化建設的深入,開發平臺混亂、標準不統一、移動網絡應用等問題也越來越突出。HTML 5作為下一代網頁開發標準,支持豐富的多媒體標簽,為多媒體技術的可協同編輯提供了更好的平臺,并且在移動互聯領域,HTML 5基于網頁應用的優勢,為用戶提供了更豐富、更智能、更人性化的體驗。
1 校園網應用系統存在的問題
目前,各個高校經過多年的建設,均已經建立了一系列的校園網應用系統,按照高校業務需求,一般分為行政管理中心、教學資源管理中心、協作服務中心三類。這些平臺對高校的業務發展起到了一定的支撐作用,但隨著應用范圍的深入和實際需求的提高,該網絡應用平臺的瓶頸問題也越來越突出。
(1)應用系統缺乏統一標準、傳統技術架構增加了開發成本
由于各種網絡應用系統開發缺乏統一而具體的標準和規范,系統開發平臺混亂、信息標準不統一、數據格式各不相同、部分應用系統功能交叉重疊,致使資源利用率低。傳統網絡應用系統技術架構多為客戶端/服務器(C/S)模式,大多數軟件只需在本地執行,與遠程服務器進行簡單的數據交互即可。這使得應用程序與操作系統之間的互操作標準性差,接口復雜。同時,由于其對客戶端的軟、硬件要求都很高,多數應用程序的開發必須由訓練有素的專業人員來實施,開發后的維護升級等問題也很復雜,且隨著軟件的不斷更新換代,C/S模式中的種種矛盾日益凸現。
(2)應用系統安裝各種瀏覽器插件,給用戶造成諸多不便
目前,各種網絡應用系統通常要用到音頻、視頻、交互技術等多媒體技術。用戶通過校園門戶網站進入相關應用系統時,不同的系統平臺會要求用戶安裝相關多媒體插件才能正常使用。例如用戶在使用視頻點播系統前,需要下載安裝Flash插件或RealPlayer插件,安裝后用戶才能觀看視頻。這就增加了系統運行的條件,同時也給用戶的操作帶來難度,尤其是對于計算機水平不高的人可能不知如何下手。而對于校園網上日益增多的應用系統,需要用戶安裝的插件也越來越多,使得系統資源占用增大,運行風險加大,一旦系統崩潰,重裝系統后還要面臨安裝許多插件的麻煩。
(3)在校園網移動Web應用開發和使用中出現的兼容性問題
近些年隨著網絡通信技術的日漸發達,傳統的計算機網絡由有線網絡趨向無線網絡、由固定趨向移動、由單一業務趨向多媒體,發展至今,移動技術已日漸成熟。同時,網絡客戶端也由傳統的個人PC發展為功能強大的智能手機、平板電腦、筆記本等移動網絡終端。因此,許多學校啟用了無線校園計劃,建成高效率、廣覆蓋、易管理的安全校園無線網絡。面對各種系統平臺,對于開發者來說,在開發網絡應用系統的同時還要花費許多時間來研究各個移動平臺上的兼容性問題,例如開發者要開發一款安裝在智能手機上校園網即時通信工具,還要考慮它在不同智能手機系統上的兼容性,分別開發Android、iOS、Symbian等多個版本的應用系統,這將大大增加開發成本。而用戶需要選擇相應系統版本對應下載安裝才能使用,如果應用系統需要升級時,用戶還要及時安裝升級包更新軟件,在安裝過程中還有可能因為與其他軟件不兼容,出現安裝失敗。這勢必會額外增加用戶的使用負擔,移動無線網絡的靈活、便捷優勢將不再突顯。
2 HTML 5的發展歷程及特點
HTML標準自1999年12月發布HTML 4.01后,后繼的HTML 5和其他標準被束之高閣,為了推動Web標準化運動的發展,一些公司聯合起來,成立了一個叫做Web超文本應用技術工作組(WHATWG)的組織。WHATWG致力于Web表單和應用程序,而萬維網聯盟(W3C)專注于XHTML 2.0。在2006年,雙方決定進行合作,來創建一個新版本的HTML。2008年1月22日W3C公布HTML 5的第一份正式草案。2012年12月17日,W3C正式宣布凝結了大量網絡工作者心血的HTML 5規范已經正式定稿。目前,雖然HTML 5仍處于完善之中,然而,大部分現代瀏覽器已經具備了某些HTML 5支持[1]。
HTML 5和以前的版本不同,它不僅成為HTML、XHTML以及HTML.DOM的新標準,而且它的使命并非僅僅用來表示Web內容,而是將Web帶入一個成熟的應用平臺。在這個平臺上,視頻、音頻、圖像、動畫以及同電腦的交互都將被標準化。因此,HTML 5不僅僅是一個技術點的發展,而是整個Web開發標準的平臺革新。HTML 5具有以下優點。
2.1 網頁結構標記語義化,網頁布局更簡潔
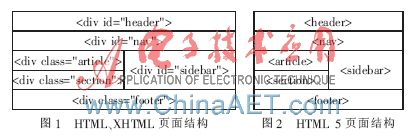
在之前版本中的頁面結構,一般使用div元素加上描述id或class來標記,而HTML 5中增加了語義化標簽,如header、nav、section、article、aside、footer,可以更方便、快捷地實現網頁布局。同時在HTML 5中提供了語義化的Tag,可以通過相關的標記輕松實現,而且這種標簽將有利于搜索引擎的索引整理[2]。兩個版本的頁面結構對比如圖1和圖2所示。

2.2 網頁多媒體特性
支持網頁端的Audio、Video等多媒體功能,與網站自帶的APPS、攝像頭、影音功能相得益彰。
2.3 離線存儲與本地數據庫
在HTML 5中可以很方便地實現離線存儲,在用戶沒有與因特網連接時,照樣可以訪問站點或應用,在用戶與因特網連接時,自動更新緩存數據。
2.4 設備兼容特性
HTML 5為網頁應用開發者提供了更多功能上的優化選擇,具備更多體驗功能的優勢。HTML 5提供了前所未有的數據與應用接入開放接口,使外部應用可以直接與瀏覽器內部的數據直接相連。
3 HTML 5在校園網應用系統方面的優勢
HTML 5橫空出世,其新特性為當前數字化校園應用系統開發與應用中出現的問題提供了新思路,具有廣闊的發展前景。
首先,HTML 5將成為下一代網頁開發標準,在它引領的應用平臺上,各種多媒體技術以及同計算機的交互技術都被標準化,這將為應用系統開發者提供一個統一且完整的編程環境。對于傳統網絡應用系統(C/S)的開發模式弊端,HTML 5借助瀏覽器/服務器(B/S)模式從結構上解決了這個問題。它要求客戶端盡量簡單化和標準化,在操作過程中,用戶只需要通過一定格式(HTML)向服務端發出請求,大量的運算和處理工作即可在服務端完成,隨后服務端再以標準格式返回處理結果。這樣一來,客戶端便轉為“輕量級”運行了。基于服務端技術實現的封裝使Web應用的開發難度迅速下降,應用開發基本不再需要和操作系統打交道,而只需集中在應用層使用標準化的控件和API,開發者也可以完全將注意力集中到邏輯設計上來[3]。
其次,HTML 5的目標是將Web從那些非開放性富插件中解放出來,這就意味著很多插件在HTML 5中被扔掉。與傳統瀏覽器通過安裝“插件”支持兼容性不同,HTML 5對多媒體標簽支持的功能使一些多媒體對象(如動畫、視頻、音頻等)可以無需第三方插件而像圖片那樣直接嵌入到網頁中。其中標簽CANVAS可以讓瀏覽器非常方便地繪制圖形,用戶可以像使用本地應用一樣去繪制二維圖形和三維圖形。另外它的MEDIA、AUDIO、VIDEO等標簽還進一步擴展了瀏覽器的多媒體能力,用戶可以用這些標簽替代瀏覽器原來需要的各種視頻插件。例如,以往訪問搜狐視頻網站時首先要下載一個插件,安裝這個插件后才能看視頻,但現在使用經過HTML 5編程的瀏覽器就可以免去這些麻煩,使用起來很方便。因此基于HTML 5的校園網應用平臺執行效率更高、占用資源更少、消耗電能更少,使Web能夠輕松實現類似本地的應用體驗,用戶無需再為安裝各種插件而頭痛。
最后,HTML 5具有移動互聯網應用的技術性能優勢,使其在移動校園網應用中大展身手。其優勢有以下3個方面:
(1)HTML 5具有跨平臺性,可幫助融合多個平臺,包括媒體播放器、智能手機、平板電腦、筆記本電腦、臺式電腦等各種移動終端,從而能為用戶帶來統一的使用體驗。跨平臺能力也使開發者無需再投入大量精力面對目前市場上出現的數量龐大的終端適配工作。對于開發者來說,只需要使用WebApp,因為它是統一的標準,無需為適應不同的移動系統平臺而增加研發成本,所以如果校園網使用基于HTML 5的應用WebApp將遠遠優于本地應用。
(2)移動應用系統升級對用戶完全透明,不需要讓用戶知道。因為它是通過瀏覽器完成,通過云端、服務器端實現的,所以當應用系統發現缺陷或更新內容時,可以在服務器端進行升級并很快在客戶端看到效果。這種智能的升級方式減少了用戶的下載和安裝升級包的麻煩[4]。
(3)HTML 5改進用戶的諸多友好體驗。HTML 5廣義指的是包括HTML 5、CSS 3和JavaScript在內的一套技術組合。HTML 5規定了網頁語義結構和網絡應用的標準,而CSS 3是CSS的升級版,提供了更多的風格和更強的效果,可以輕松實現圓角、陰影、漸變等效果。例如,以前網頁上要做個圓角表格,用CSS要通過定位事先做好的背景圖片,而現在的CSS 3只需要一個簡單的圓角屬性border-radius即可完成。同時,HTML 5基于Web開發的應用與云端服務有著天然的聯系,這樣可以很便利地提供各種云服務,為移動校園網提供最好的服務體驗。
盡管HTML 5目前還沒有成為W3C正式的推薦標準,其發展也將面臨著諸如技術不完善、視頻格式標準分歧等許多挑戰,但是這些都不能阻擋HTML 5成為下一代Web開發的標準。而且它作為未來十幾年內Web開發技術中的最前沿技術之一,將徹底改變現有的Web應用開發模式,并將帶來更多的便捷和更豐富的應用,最終完成將Web帶入一個成熟應用平臺的使命。HTML 5的強化網頁應用和表現的特點以及在移動互聯網應用平臺的技術優勢,可以改善或解決當前校園網應用系統出現的各種問題,并逐漸成為校園網絡平臺建設的主流技術。因此,廣大網絡應用系統開發者應盡快學習并掌握這門新技術,使之更好地為校園信息化發展服務。
參考文獻
[1] 百度百科[EB/OL].http://baike.baidu.com/View/951383.htm/.
[2] 宋昭壽,胡忠旭,漆麗娟.HTML5網頁設計探析[J].紅河學院學報,2012(2):53-56.
[3] 云晴.HTML 5完勝FlashWeb應用開發——推廣門檻進一步降低[J].通信界,2011(42):16.
[4] 魏永明.HTML 5:移動互聯行業的明日之星[J].集成電路應用,2011(12):8-10.

