摘 要: Ajax技術較好地解決了傳統Web開發中數據整頁提交、系統響應時間較長的問題,使用戶操作與服務器響應異步化,可將當前Web應用中的一些服務器負擔轉移到客戶端,便于資源處理。同時,結合網上民主評議系統具體說明了Ajax技術在系統中的應用。實踐表明,使用基于Ajax的架構應用大大提高了系統的響應速度,使系統用戶具有良好的使用體驗,對各類評議系統的構建有普遍推廣價值。
關鍵詞: Asp.net; Ajax; B/S; 民主評議
Ajax技術較好地解決了傳統Web開發中數據整頁提交、系統響應時間較長的問題,使用戶操作與服務器響應異步化,可將當前Web應用中的一些服務器負擔轉移到客戶端,便于資源處理。本文結合網上民主評議系統具體說明了Ajax技術在系統中的應用。實踐表明,使用基于Ajax的架構應用,大大提高了系統的響應速度,使系統用戶具有良好的使用體驗。
1 Ajax關鍵技術
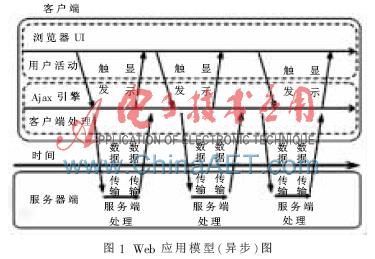
Ajax技術是當今Web開發技術熱點之一,由HTML、JavaScript 技術、DHTML和DOM組成[1-4],它使用客戶端腳本JavaScript[5],大大減少了服務器端的運算量,減輕了服務器端的壓力,使服務器資源得到更合理的分配應用。其工作原理相當于在用戶與服務器之間加了—個中間層,使用戶操作與服務器響應異步化,并非所有用戶請求都提交服務器,部分數據驗證和數據處理等是由Ajax引擎自行處理[5-6],僅特定需要從服務器讀取新數據時才由Ajax引擎向服務器提交請求。因服務器與瀏覽器之間交換的數據大量減少(大約只有原來的5%),同時很多處理工作可在發出請求的客戶端完成,所以能夠看到更快的應用結果。它實際是幾項技術按一定方式組合,同時在協同合作中發揮各自作用。其Web應用模型(異步)如圖1所示。

與傳統的B/S交互模式相比較,使用Ajax技術主要的優勢在于:
(1)頁面無刷新,在頁內與服務器通信,用戶體驗良好;
(2)異步方式與服務器通信,不打斷用戶操作,響應更迅速;
(3)部分服務器負擔轉移到客戶端,利用客戶端閑置能力處理,減輕服務器和帶寬負擔,節約空間和帶寬成本;
(4)基于廣泛支持的標準化技術,無需下載插件或小程序;
(5)“按需取數據”,最大程度地減少冗余請求和響應負擔;
(6)支持第三方Ajax框架(如Jquery Ajax框架)引用,增強瀏覽器兼容性,大大減少代碼量,提高數據處理效率。
2 系統架構設計
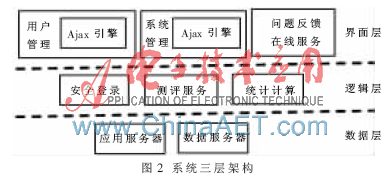
系統結構設計是系統設計的一項重要工作,根據民主評議系統的具體情況:參評用戶多、測評題庫數據量大、交互比較頻繁、用戶端與管理端實時查詢訪問的速度要求高,評議系統采用B/S分層設計方式,如圖2所示,采用界面層、邏輯層及數據層三層結構。

界面層負責提供交互操作,用戶可實現數據輸入、數據獲取、信息管理、評測過程、問題反饋等,同時提供一定的安全保障,確保非共享信息的封閉性;邏輯層是界面層與數據層的之間橋梁,它響應界面層的用戶請求,執行任務并從數據層抓取數據,將必要的數據傳送給界面層;數據層定義、維護數據的完整性、安全性,負責響應邏輯層請求及數據訪問,該層通常由大型數據庫服務器實現,如Oracle、MS SQL Server等。
3 Ajax技術在民主評議系統中的應用
3.1系統模塊設計
民主評議系統包括用戶測評管理子系統、測評系統管理子系統和統計計算管理子系統,并且包含參評人信息管理模塊、個人測評情況查詢模塊、評測類型和指標管理模塊、統計分析模塊。系統模塊設計如圖3所示。

3.2 注冊用戶管理
Ajax的XMLHttpRequest對象提供了對HTTP協議的完全訪問,包括 POST和HEAD請求以及GET請求能力,可同步或異步返回Web服務器響應,能以文本或DOM文檔形式返回內容。因此,Ajax可實現網頁的局部更新,客戶端按需請求數據,服務器端異步處理返回數據。
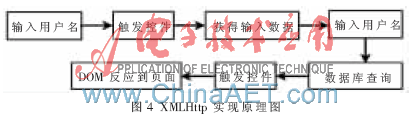
參評人員需在系統限定日期內進行網上注冊。在注冊界面,當用戶名文本框失去焦點時,系統自動向服務器請求檢查用戶名是否可用,檢查與用戶后續操作是異步的,服務器的返回信息會自動顯示在頁面顯著位置,檢查結果以“√”或“×”符號對用戶進行提示,此過程主要通過XMLHttp實現。其原理流程圖如圖4所示。

關鍵代碼如下:
// JavaScript Document
var XHR; //定義一個全局對象
function createXHR(){ //創建XMLHttpRequest對象
if(window.ActiveXObject)
{ XHR=new ActiveXObject(′Microsoft.XMLHTTP′); }
//IE的低版本系類
else if(window.XMLHttpRequest)
{XHR=new XMLHttpRequest();}
//非IE瀏覽器,但包括IE7 IE8}
function checkname(){ //處理方法
var username=document.myform.user.value;
createXHR();
XHR.open("GET","checkname.aspx?um="+username,
true); //true:表異步傳輸,是關鍵所在
XHR.onreadystatechange= ShowResult;
//當狀態改變時,調用ShowResult方法
XHR.send(null);}
function ShowResult(){ //回調方法
if(XHR.readyState == 4){
//關于Ajax引擎對象的方法和屬性
if(XHR.status == 200){
document.getElementById('checkbox').innerHTML==XHR.
responseText; }}}
3.3 個人信息與測評管理
參評人信息管理頁面中,需要錄入個人詳細信息(包括出生日期、入黨日期),為規范格式,采用彈出式日歷選擇輸入日期。如圖5所示,Asp.net Ajax的Calendar日歷控件主要用來在頁面中提供日歷的選擇,雖現在已有很多用JavaScript寫的日歷控件,但是Canlendar控件能夠更加快速地實現這種效果,而且設置方法簡明實用。以TargetControlID指定顯示日期的控件;以CssClass屬性設置日歷的樣式;以Format屬性指定顯示日期的格式,如yy-MM—dd。用戶只能通過日歷選擇的方式向文本框寫入日期,從而保證了日期格式的正確性。Calendar控件的設置如下:
<user_Calendar:CalendarExtender TargetControlID="birth_D" runat="server" Format="yy-MM-dd" ID="cal_D" PopupButtonID="img_D" CssClass="Date_Calendar"/>
用戶在線評測時,需要對指定范圍的參評人員進行評測,評測題目較多。傳統方法是在完成對一個參評人所有評測題目時再進行結果提交,提交將對評測界面產生一次整體刷新,若在對某參評人的評測過程中IE意外關閉,則登錄后需對該參評人進行重新評測。應用Asp.net Ajax Control Toolkit控件,可在UpdatePanel控件中動態創建RadioButtonList控件(以單選為例),用戶完成一組題目時前臺JS對單選框進行處理并將數據異步提交服務器,回調結果由前臺處理并進行提示,表示某一測評題目是否成功提交。其實現效果如圖5所示。

3.4 總體評測情況管理
評議系統為管理者提供用戶總體測評情況查詢瀏覽系統,在Asp.net中有很多數據展現控件,如GridView,它自帶了分頁功能,但若未禁用ViewState,則其產生的結果非常大,而且進行上下頁點擊操作時都會引起頁面回發,該過程需要與服務器進行完全交互,響應時間較長、傳輸數據量很大。基于Ajax技術的分頁可以很好地解決這些問題,Ajax將JavaScript技術和XML HttpRequest對象置于Web表單與服務器之間,當用戶進行翻頁操作時,命令數據交由特定JavaScript代碼處理并向服務器發送請求,此時用戶屏幕表單并不會閃爍、消失或延遲。請求發送的異步特定,使用戶無需等待服務器的響應便可繼續輸入數據、滾動屏幕和使用應用程序,JS腳本接收服務器返回的數據并決定如何處理數據,這樣便可以迅速更新表單顯示,使用戶感覺翻頁操作是即時完成的。
其實現過程如下:換頁指令由JavaScript腳本截獲并異步發送Web服務器,服務器調用數據庫存儲過程得到頁面內容并轉換成JSON格式,JSON格式內容異步發回JavaScript腳本,JS腳本在瀏覽器后臺動態局部刷新用戶界面,完成換頁操作。其關鍵過程如下:
(1)由SQL Server 2005內建ranking函數為待分頁表行生成行號,利用Row_Number()函數設計分頁存儲過程。
(2)Web服務器中調用存儲過程讀取頁面信息。Asp.net執行數據獲取得到要訪問頁面SqlDataReader對象,由處理程序將該對象轉換成JSON格式的字符串。
(3)Web服務器Ajax服務端實現。Web服務器在頁面事件中把Json數據傳輸到客戶端為Ajax客戶端程序提供服務。
(4)Ajax客戶端實現。使用JQuery Ajax框架技術,客戶端JavaScript腳本完成JSON接收后,將數據顯示在Web頁面。
本文針對網上評議系統運行過程中交互較多和讀取服務器數據量大的特點,設計并實現了基于Asp.net Ajax開發框架的民主評議系統。此技術的應用大大減少了系統對用戶交互的響應時間,使用戶感受到良好的使用體驗,同時縮短了開發時間與成本,使系統具有較強的可維護性與可擴展性。異步交互功能避免了傳統的整頁刷新方式造成的時間浪費,大大提高了系統資源利用率,使該系統在使用過程中比傳統Web實現更加高效和實用。
參考文獻
[1] GARRETT J J. Ajax: A new approach to Web applications[EB/OL].[2006-02-12].http://www.Adaptivepath.com/publications/essays/.
[2] ASLESON R, SCHUTA N T. Foundation of Ajax[M].Appress,2005.
[3] CRANE D,PASCARELLO E. Ajax in action[M].中文版.李錕,譯.北京:人民郵電出版社,2006.
[4] ASLESON R,SCHUTTA N T.Ajax基礎教程[M].金靈,等譯.北京:人民郵電出版社,2005.
[5] 陳黎.ASP.NET Ajax程序設計(第1卷:服務器端)[M].北京:人民郵電出版社,2007.
[6] 黃大偉.ASP.NET Ajax深度剖析范例集[M].北京:中國青年出版社,2007.

