摘 要: 對Ajax技術做了介紹,并結合系統登錄實例重點介紹了Ajax技術無刷新的特點和實現方式,利用測試軟件對系統性能進行了測試。實驗結果表明,使用Ajax技術后用戶體驗和系統性能得到了良好的改善。
關鍵詞: Ajax技術; 刷新; 性能測試
1 Ajax技術簡介
隨著Internet技術的興起,B/S結構得到了大規模應用。但是傳統Web存在不足之處[1]:(1)獨占式請求。如果前一個請求沒有得到完全響應,后一個請求則不能發送。在等待服務器響應期間,用戶的瀏覽器是一片空白。(2)刷新頻繁。傳統Web應用基本上都采用請求-頁面的對應模式,每個請求都需要丟棄當前頁面,重新加載新頁面。頻繁的頁面刷新不僅讓用戶處于不連續的體驗中,也讓服務器的負擔加重。
Ajax[2](Asynchronous javascript and XML)為彌補以上不足而誕生,它使用XMLHttpRequest對象異步發送請求,發送請求不需要重新加載頁面。瀏覽器發送請求后,無需等待服務器響應,而可以繼續原來的操作。當服務器的響應完成后,客戶端使用JavaScript函數將相應數據加載到瀏覽器中。通過使用Ajax技術,用戶發送請求并得到響應的過程在后臺進行,用戶的界面以連續的方式響應。Ajax技術特別適用于交互較多、頻繁讀數據、數據分類良好的Web應用。使用Ajax技術有以下兩個優勢[1]:
(1)無刷新更新頁面給用戶更好的體驗; (2)Ajax技術可以將傳統的服務器工作轉嫁到客戶端,從而減輕服務器和帶寬的負擔,節約空間和帶寬租用成本。
2 Ajax技術在系統中的應用
在各種管理系統的開發中,用戶信息驗證是一個必然環節。在B/S模式的系統中,用戶訪問量大,數據交換頻繁,這就要求服務器能夠快速響應用戶請求才能適應新的發展。為了使用戶感覺界面響應連續,在登錄界面設計中結合Ajax技術[3],通過JavaScript的方式,將前臺數據通過XMLHttp對象傳遞到后臺;后臺在接收到請求后,將需要的結果再傳回到前臺,這樣就可以實現不需要頁面的回發,使整個過程在同一個頁面中完成,實現了頁面的無刷新。
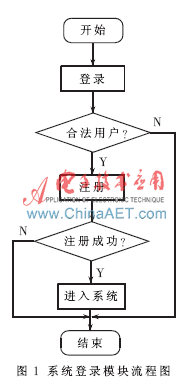
以登錄到畢業生管理系統為例,圖1為系統登錄模塊流程圖,其中登錄和注冊要與后臺數據庫進行交互。為了使用戶體驗更好,在開發中采用了Ajax技術[4]。

首先是驗證信息,注冊用戶首先輸入學號和姓名,查看是否有該生,從圖2中可以看出頁面沒有刷新,數據得到驗證。
實現的主要代碼:
$.ajax({
url:"/studentLoginNameQuery.action?studtCode="+ studtCode + "&name=" + escape(escape(name)),
data:"",
type:′post′,
dataType:"json",
success:function(json){
//alert(name);
if(json != null && json != ""){ var formHtml = "登錄名:<input type=′text′name=′loginName′ id=′loginName′> <br>密 碼:<input type=′password′ name=′loginPwd′ id=′loginPwd′> <br><input type=′button′ value=′提交′ onclick='subFun()′><input type=′hidden′ name=′personId′ id=′personId′value=′"+json+"′ ><br>";
$(′#submitForm′).html(formHtml);
$(′#returnInfoDiv′).html(′合法用戶,請輸入登陸系統的用戶名和密碼!′);
}else{
$(′#returnInfoDiv′).html(′對不起,該學生信息不存在,請確定是否輸入不合法數據!′);
當系統驗證該用戶存在時,允許用戶注冊登陸的用戶名和密碼,從信息驗證到用戶注冊,頁面依然沒有更新,界面如圖3所示。

實現的主要代碼:
$.ajax({
url:"/loginInfo/loginInfoSave.action?loginV.loginName="
+ $(′#loginName′).val() + "&loginV.loginPwd="
+ $(′#loginPwd′).val() + "&loginV.personId="
+ $(′#personId′).val() + "&loginV.userType=
student",
data:"",
type:′post′,
dataType:"json",
success:function(json){
if(json != null && json != ""){ $(′#returnInfoDiv′).html(′數據提交成功,
<a href="/index.action">返回登陸頁面
</a>′);
}else{
$(′#returnInfoDiv′).html("保存數據失敗!!");
}
},
error:function (XMLHttpRequest, textStatus, error
Thrown) {
$('#returnInfoDiv′).html("保存數據失敗!!");
}
});
3 性能測試對比
為了進一步測試系統中使用Ajax技術對Web視圖層的影響,在登錄界面中對使用Ajax技術前和使用了Ajax技術后的頁面做了實驗分析。實驗的主要目的是對比分析Jsp和Ajax分別實現Web系統視圖層時,系統響應時間的差異。從而得到使用Ajax后系統響應時間上的變化,以此證明系統中使用Ajax技術的優勢。
實驗過程中,系統中Jsp和Ajax實現視圖層的算法與邏輯過程一致。實驗測試環境如表1所示。

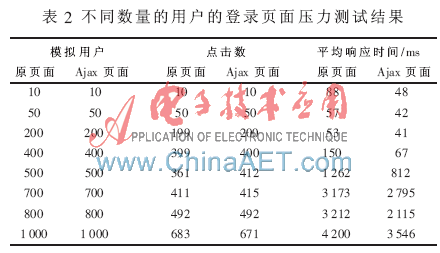
WebServer Stress Tool 7.0是經典的網站壓力測試工具,可以使用該工具對實驗系統模擬不同條件下的壓力測試,得出試驗系統的性能參數,供測試人員分析系統性能。為了驗證使用Ajax技術是否能提高系統響應速度而對系統進行了測試,測試條件約定測試時間為1 min、用戶隨機訪問時間為0~10 s,測試結果如表2所示。
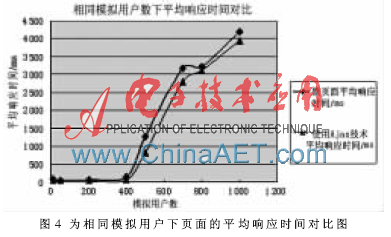
從表2中的測試數據可以看出,當用戶數量增多時,使用Ajax技術的頁面平均響應時間低于未使用Ajax技術的頁面,也就是說在相同數量用戶訪問頁面時,使用Ajax技術后頁面的響應速度更快,降低了用戶的等待時間。為了更加直觀地對比使用Ajax技術和未使用Ajax技術的網頁的平均響應時間,做出了相同模擬用戶下頁面的平均響應時間對比圖,如圖4所示。


測試結果表明,當登錄用戶不斷增加時,Ajax界面比Jsp界面響應時間更快。原因是Jsp頁面由HTML代碼和嵌入其中的Java代碼組成,Ajax是將JavaScript、XML、CSS以及瀏覽器和服務器之間的異步通信通道重新集合,形成一種新的Web技術,因此,系統采用Ajax技術可以提高用戶響應速度,加上Ajax的無刷新技術,可以帶給用戶更好的體驗。
本文介紹了Ajax技術,并在系統登錄中采用Ajax技術進行了測試,結果表明系統中使用Ajax技術可以提高用戶響應速度,加上Ajax的無刷新技術,可以帶給用戶更好的體驗。
參考文獻
[1] 曹衍龍,葉達峰. Ajax編程技術與實例[M].北京:人民郵電出版社,2007.
[2] RyanAsleson NathanielTSchutta. Ajax基礎教程[M].北京:人民郵電出版社,2006.
[3] GEHFLAND J, GALBRAITH B, ALMAER D. Ajax修煉之道—Web2.0入門[M].徐鋒,胡泳,譯.北京:電子工業出版社,2006:102-134.
[4] 施偉偉,張蓓.征服Ajax:Web2.0快速入門與項目實踐(.NET)[M]. 北京:人民郵電出版社,2006:103-112.

